1.0
Web Design Agency
kyle@yoall.com
워드프레스 홈페이지 속도가 느려요. (1) - 이미지 압축하기
워드프레스로 웹사이트를 제작하면 사이트가 느리다는 공통적인 불만들이 있는데요.
해결 방법에 대해 시리즈로 함 적어보도록 하겠습니다. - 내용이 적지 않아 한 3~4꼭지로 시리즈로 작성할 듯 합니다.
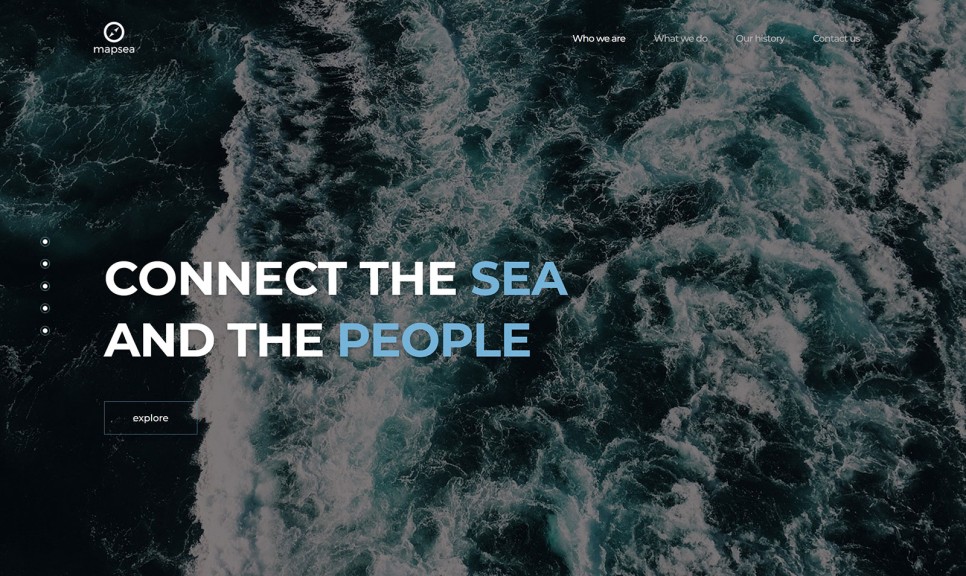
요즘은 Hero 이미지 등 이미지를 크게, 크게 쓰는게 나름 트렌드인데요.
(Hero 이미지는 하단과 같이 하면 front 웹페이지 전면을 차지하는 이미지를 말합니다.)
이미지를 크게 하면 아무래도 파일 사이즈가 클 수 밖에 없습니다.
스마트폰으로 사진을 찍으면 세팅에 따라 물론 다르겠지만 보통 사진 당 4-5MB 정도 사이즈에 육박합니다.
이런 사진을 웹페이지에 바로 사용한다고 하면 요즘 같은 인터넷이 빠른 환경에서는 4-5MB 로딩하는데
시간이 얼마 걸리지 않겠지만, 외부 모바일로 보는 환경에서 4-5MB는 무지 로딩이 느릴 수 있습니다.
(물론 이미지가 웹페이지에 이거 하나 뿐이 아니겠죠?)
해결 방법은 쉽게 말하면 작게 작게 사이즈를 압축해야 하는데요.
먼저 해상도를 작게 만듭니다. 해상도는 보통 hero 이미지 사이즈의 경우, 1920x1080 px 사이즈 정도로 줄입니다.
그 외 이미지는 그 보다 작은 사이즈로 줄이는데 (hero 보다 작은 사이즈의 이미지의 해상도를 더 크게 할 이유가 없겠지요.)
대략 가로크기 기준으로 800~ 1600 px 정도면 대략 웹에서 보기 나쁘지 않은 해상도 크기입니다.
(그 보다 쓰임새가 작은 이미지 (아이콘, 버튼 등등) 는 더 줄여도 됩니다, 절대적인 건 아닙니다 ;;;;;;)
이미지를 줄였다면 이미지를 압축해야 하는데요.
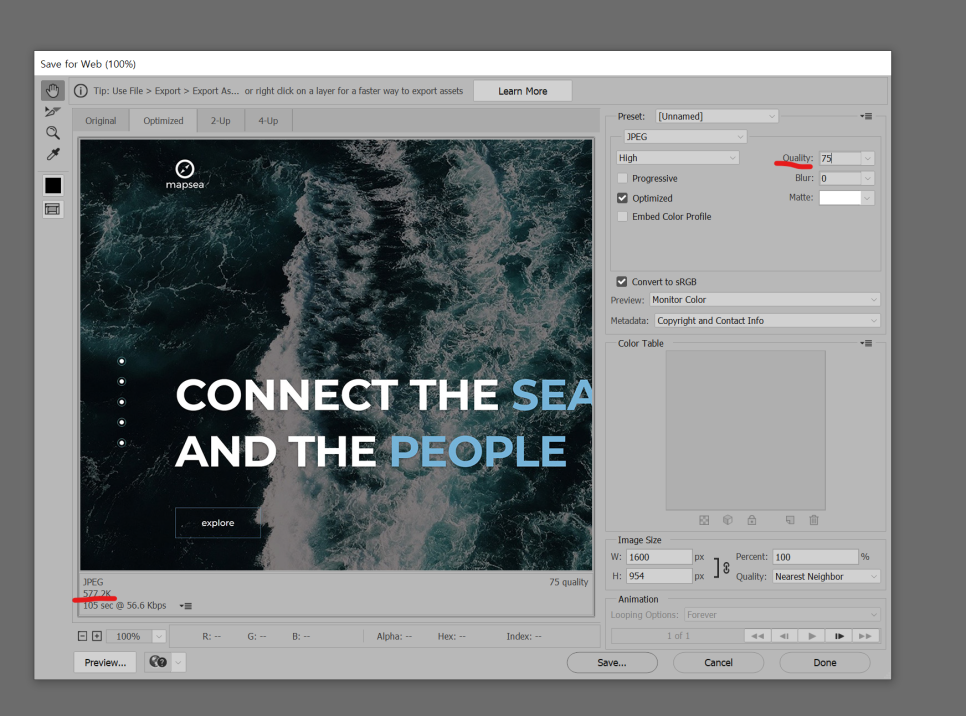
포토샵 export > save for web으로 가서 JPEG quality를 75정도로 줄이면 사이즈 크기가 하단 처럼
원래사이즈 1.13MB 에서 577.2KB으로 압축되는 것을 볼 수 있습니다.
경우에 따라 Quality를 75보다 더 낮게 조정하거나, 반대로 좀 더 올릴 수 있는데요.
너무 낮게 조정하면 화질이 떨어지고, 더 높이면 파일 사이즈가 커짐으로 그 중간을 적절히 마음에 드는 수준으로 조정해야 합니다.


이렇게 이미지를 처음 워드프레스에 업로드하기 전에 조정해 두면 사이즈가 큰 이미지라도 로딩이 좀 더 원활한 속도로 나올 수 있습니다.
이 방법은 워드프레스뿐만 아니라 다른 방법으로 웹사이트 구축할때도 동일합니다.
웹사이트 로딩 속도를 빠르게 하기 위해 이미지 해상도 조정/압축하는 법을 알아 보았는데요.
계속해서 다음에는 또 다른 방법에 대해 적어 보도록 하겠습니다.
워드프레스 전문 웹에이전시 :: YoAll

반응형 홈페이지 제작 전문 에이전시, 트렌디한 디자인의 웹사이트를 합리적인 비용으로. 투명한 홈페이지 제작 프로세스와 안정적인 유지보수 서비스를 제공합니다.
반응형 • Responsive 디자인 • WordPress를 이용한 다양한 디바이스에 최적화 • 검색엔진 최적화 맞춤형 • 고객의 요청에 따라 협의 후 제작 • 트렌디한 디자인 • Theme & Template 커스터마이징 유지보수 • 안정적인 유지보수 • 페이지, 이미지 추가 작업 • 기능 및 구조 변경 등